Utilizing BPM, HTML, Javascript, and BPM Document Store to present a Base 64 Converted PDF
Contents
Overview
Skill Level: Intermediate
In this tutorial I will be showing a method of firing print preview in IE, Firefox, and Chrome via BPM Doc Storage and Javascript.
Ingredients
- BPM
- A Base 64 Encoded PDF
Step-by-step
1. Architecture
The architecture of this solution involves mutliple components
- A GSS with a scriptlet before the coach that writes code onto initial coach load
- An Integration Service that stores a Base64 encoded document and returns Doc URL
- A Coach
- A Custom Coach view
- A Base64 Encoded Document (in string form)
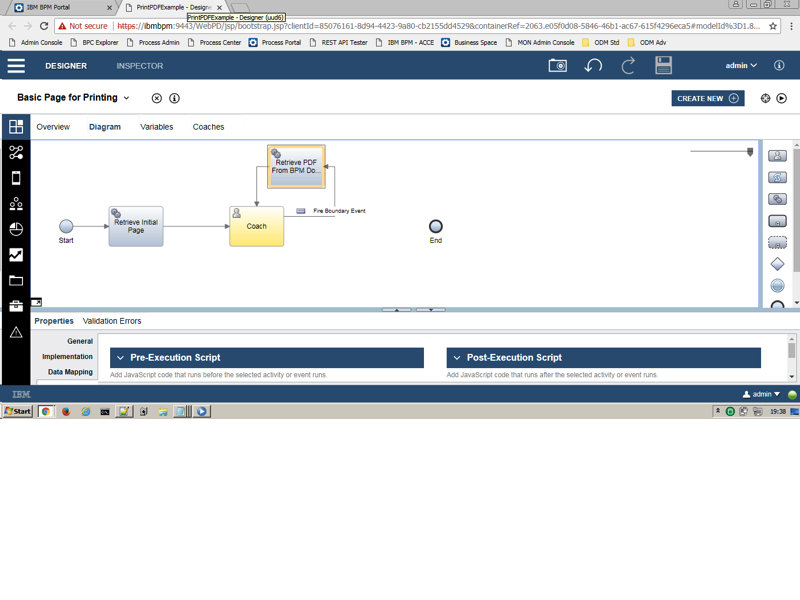
The CSHS Coach Design

2. Initial Iframe Raw HTML Creation
This first GSS will focus on the piece of raw HTML and Javascript to initially set up the page. This should be created before the Coach initially loads so as the coach loads with the Right functions and HTML.
This GSS will have only an output string and a scriplet.
You will want to bind this scriplet to an output string called rawHTMLOutput.
The functionality in the script here should have all the necessary code for the various browsers
<!DOCTYPE html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<script>
function initialLoadAndPrint(url){
if(typeof idPDF != 'undefined'){
PrintPdf()
}
else{
buildPDF(url)
}
}
/////////////////////////////////
function buildPDF(url){
idContainer.innerHTML = '';
idContainer.innerHTML =
'<object id="idPdf" onreadystatechange ="idPdf_onreadystatechange()"'+
'width ="50" height="50" type="application/pdf"' +
'data="'+ url +'">'+
'<span>PDF Plugin not available</span>'+
'</object>';
}
///////////////////////////////
function PrintPdf() {
idPdf.Print();
}
///////////////////////////////
function idPdf_onreadystatechange() {
if(idPdf.readyState === 4)
setTimeout(PrintPdf,1000);
}
////////////////
printChromePdf = function (url) {
var iframe = this._printIframe;
if (!this._printIframe) {
iframe = this._printIframe = document.createElement('iframe');
iframe.id = 'pdfIframe';
document.body.appendChild(iframe);
iframe.style.display = '';
iframe.onload = function() {
console.log('iframe Loaded in print PDF fired');
setTimeout(function() {
iframe.focus();
iframe.contentWindow.print();
}, 1000);
};
}
iframe.src = url;
iframe.focus();
}
</script>
</head>
<body>
<div id ='idContainer'></div>
</body>
3. Coach Layout
Inside this coach we will have 3 components. A button, a piece of custom HTML, and a custom CoachView.
The button will be called “Fire Boundary Event”, the custom HTML will be bound to our rawHTMLOutput variable and our custom CoachView we will get to later. This is a sample of what our coach may look like.

4. Custom Coach View Creation
Here will be our Custom Coach View. We will call it printPDFCV. The binding will take in a variable url of type String. In the Change Event Handler we have some easy JS to catch detection of change of url. There are no other items inside the CV other than some onChange detection.
console.log('Change of PDF URL inside printPDFCV');
url = this.context.binding.get('value');
if(url){
console.log('Firing Print PDF Function');
//This works for IE
initialLoadAndPrint(url);
//This works for Chrome
printChromePdf(url);
}
On the coach bind the CoachView to the docURL
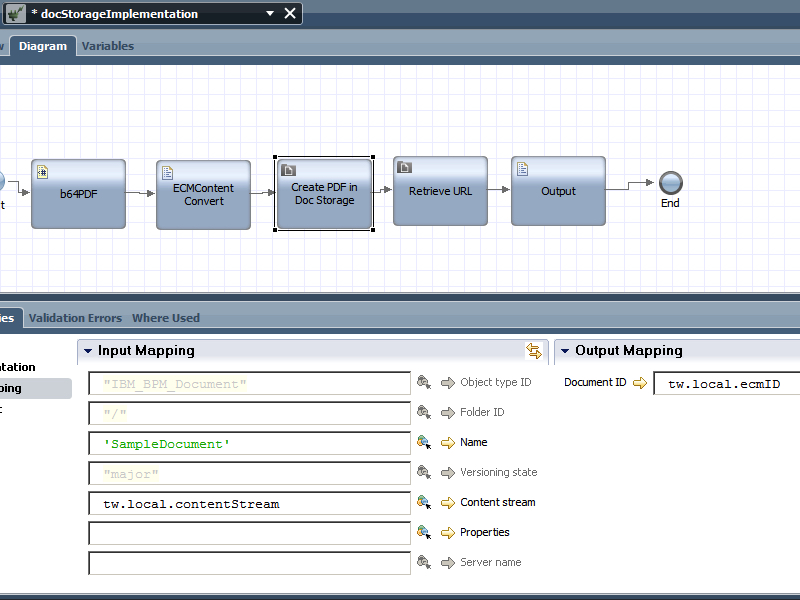
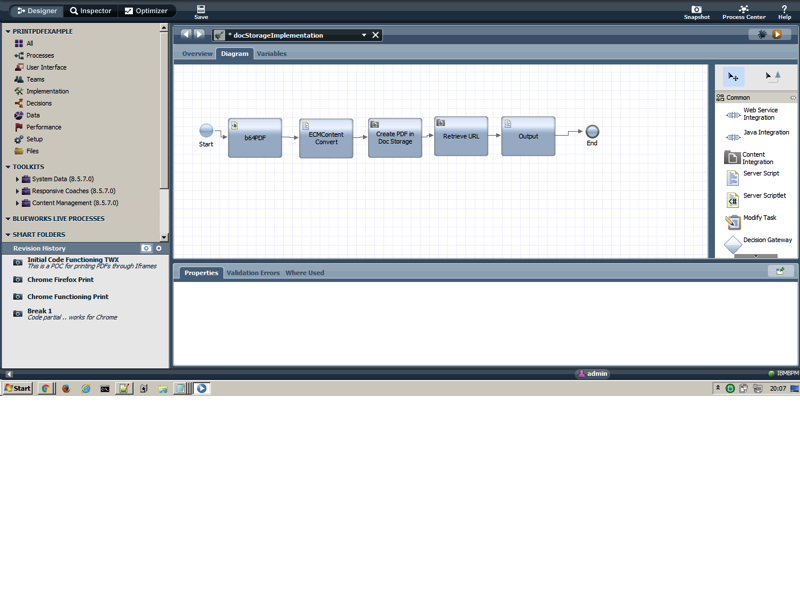
5. Integration Service Layout
Inside this integration service we will have 5 artifacts.
- A scriplet bound to a string variable called b64PDF – for the actual scriplet set it equal to the Base 64 PDF
- A piece of server side Javascript to convert the b64PDF to a content stream. (variable contentStream of type ECMContentStream)
- A content integration for creating the PDF in Doc Storage
- A content integration for retrieveing the doc URL
- A piece of Javascript to build our output object of docURL
Artifact #2
tw.local.contentStream = new tw.object.ECMContentStream();
tw.local.contentStream.content = tw.local.b64PDF;
tw.local.contentStream.contentLength = tw.local.b64PDF.length;
tw.local.contentStream.mimeType = 'application/pdf';
Artifact #3
ECM Server – IBM BPM Document Store
Operation Name – Create Document

Artifact #4
ECM Server – IBM BPM Document Store
Operation Name – Get Document
DataMapping – tw.local.ecmID -> documentID
document -> tw.local.document
Artifact #5
tw.local.urlOfPDF = tw.local.document.contentURL;

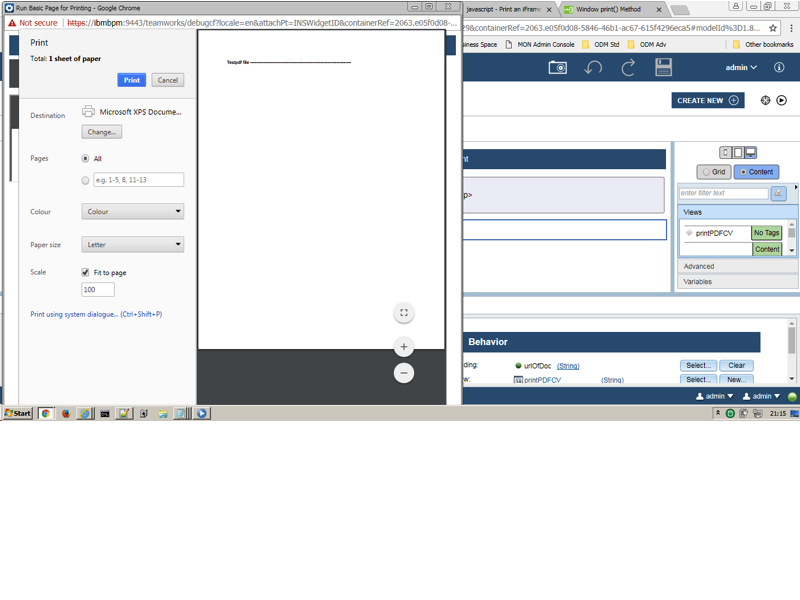
6. Test the Application
Run the CSHS in any browser and you should see a print preview automatically pop up on click of the button.


#BusinessAutomationWorkflow(BAW)#JavaScript